GTMの2種類のタグをランダムに発火させたい
Googleタグマネージャー(GTM)で2種類のタグを設定をそのままにどちらのタグの方が良いかを比較できるA/Bテストを設定する方法を紹介したいと思います。メインの目的は、2種類のタグ(AタグとBタグ)をランダムに発火させて、どちらがより効果的かを比較することです。
Google Optimizeのサービスが終了したことで、ABテストの実施に困っている方にも是非見てみていただきたいです。特別なサービスを導入しなくてもGTM上で簡単にA/Bテストの実施が可能なことを示しています。
GTMのメリットとして、エンジニアに設定を依頼しなくてもWebサイトのタグ設置・管理を容易におこなえる点があります。このメリットを活かしたまま、複数のタグの比較を実施したい場合を想定して、タグの中身を変更せずに、タグの発火自体を制御する方法の紹介となります。
このページは以下の方を対象としたページとなっていま
- Google Optimizeが終了したが、移行先が決まっておらず、GTMだけでABテストを完結したい
- ABテストする対象のタグの中身を変更せずにABテストをしたい
- ABテストで表示する割合をマニュアルで調整したい
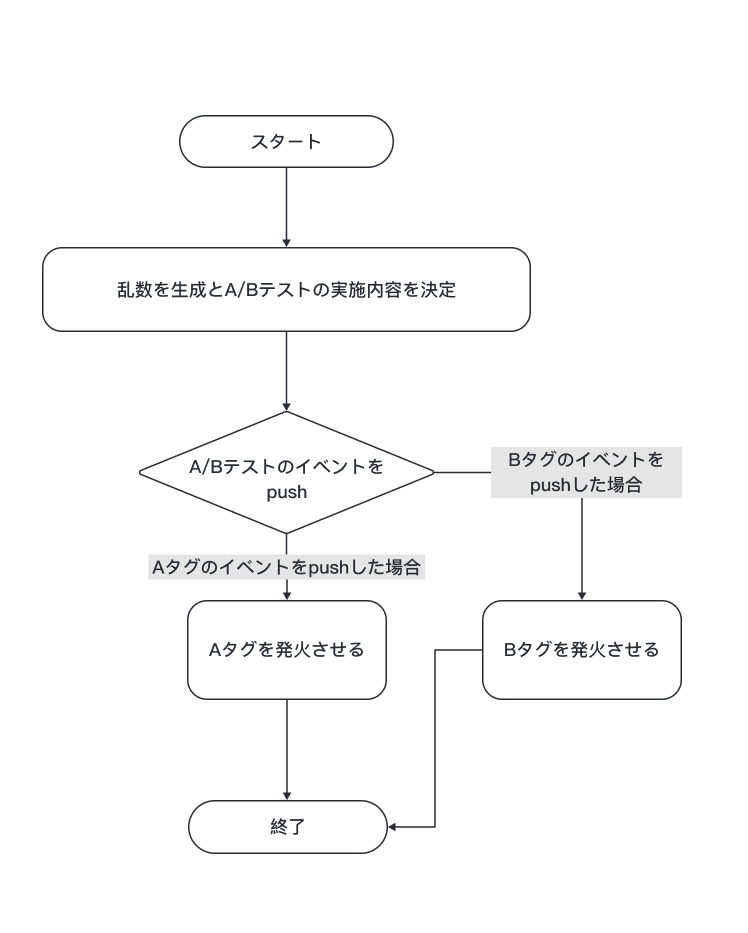
全体の処理の流れ
まずは全体の処理の流れを説明します。A/Bテスト用のAタグとBタグが存在し、このどちらかを発火させる制御を行うコントロール用のタグを一つ作成します。このコントロールタグ内で乱数を生成し、A/Bテストのどちらのタグを発火させるかを決定します。
AタグとBタグの発火方法は、カスタムイベントを用いる方法としています。このようにすることで、コントロールタグからタグを発火させる制御を容易に行うことができます。タグとトリガーを複数管理する必要がある点が欠点となりますが、AタグとBタグのscript内を修正しなくて良い点が利点となります。

メリット
- A/Bテスト終了時の撤去容易性が高い
- タグのscript内をそのまま流用できる
デメリット
- 管理するトリガーやタグの量が多い
実装と動作確認
全体の流れを把握したら実際に実装してから動作確認をしてみましょう。
今回登場するタグとトリガーの一覧が次の表になります。
順番に実装していきましょう。
| 種類 | 名前 | 役割 |
|---|---|---|
| タグ | ABテストコントロール | 乱数でABテストでAタグとBタグのどちらを発火させるか決定するタグ |
| タグ | Aタグ | ABテストのうちのAタグ |
| タグ | Bタグ | ABテストのうちのBタグ |
| トリガー | Aタグのトリガー | Aタグを発火させるトリガー |
| トリガー | Bタグのトリガー | Bタグを発火させるトリガー |
ABテストコントロールタグの実装
まずは、一番重要な箇所となるABテストのコントロールタグから実装してきます。
ABテストのコントロールには一般的に乱数を用います。
乱数を用いることで、AタグとBタグをランダムに表示させることができます。
GTMにはデフォルトで乱数の機能があるので、設定していきます。
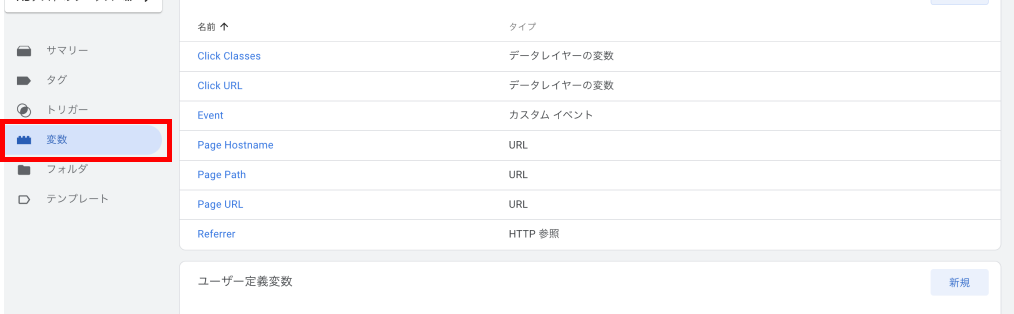
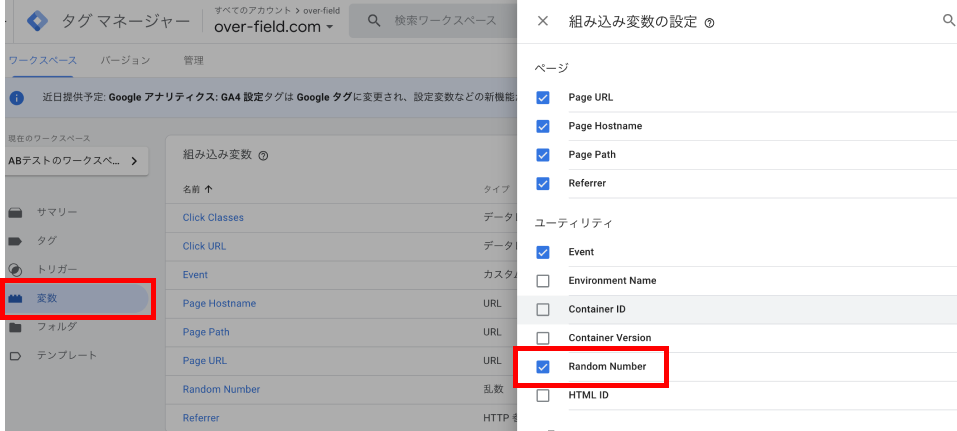
GTMのメニューから変数を選び、Random Number を利用できる状態にしてください。
この変数は乱数を生成する変数であり、公式サイトによると、0から2147483647の間の値をランダムに生成します。


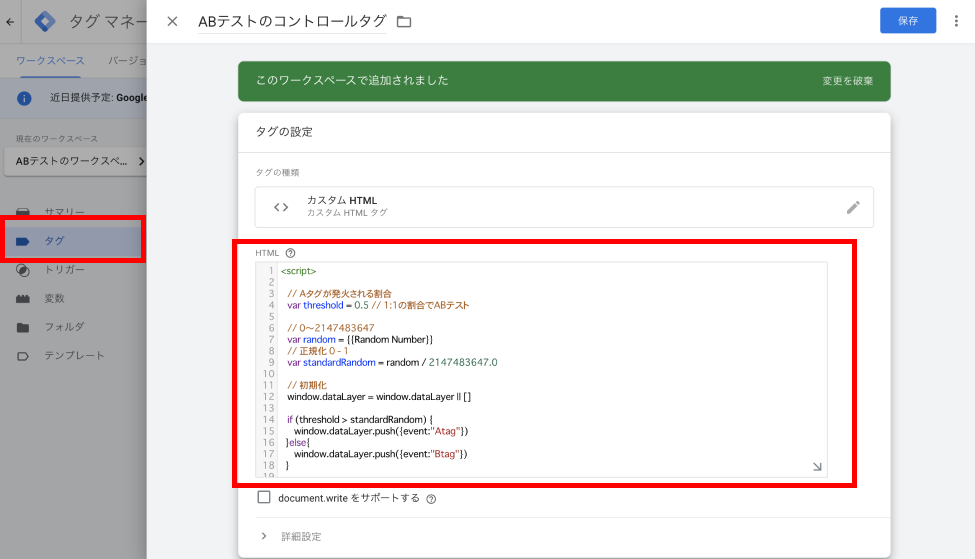
次にコントロールタグを作成し、カスタムHTMLを選択し、以下のコードを実装します。
ここでは、前述した乱数を0から1の正規化された値に変換し、閾値の値でA/Bテストの発火割合を変更できるようにしています。
実装の例だと50%の割合でそれぞれAタグとBタグが発火される実装になっています。
Aタグの割合を90%にしたい場合は、threshold=0.9とすることで調整することができます。
<script>
// Aタグが発火される割合
var threshold = 0.5 // 1:1の割合でABテスト
// 0~2147483647
var random = {{Random Number}}
// 正規化 0 - 1
var standardRandom = random / 2147483647.0
// 初期化
window.dataLayer = window.dataLayer || []
if (threshold > standardRandom) {
window.dataLayer.push({event:"Atag"})
}else{
window.dataLayer.push({event:"Btag"})
}
</script>ここで、Aタグを発生させる場合はAtagというカスタムイベントを、Bタグを発生させる場合はBtagというカスタムイベントを発火させることを想定しています。

トリガーの条件を今回はAll Pagesとしていますが、必要に応じて変更してください。

トリガーの実装
次にAタグとBタグを発火させるためのトリガーを設定していきます。
メニューのトリガーから新規でトリガーを作成し、トリガーのタイプをカスタムイベントとし、イベント名は前述したAtagとしてください。
 同様にBtagも設定します。
同様にBtagも設定します。

ABテストのタグを実装
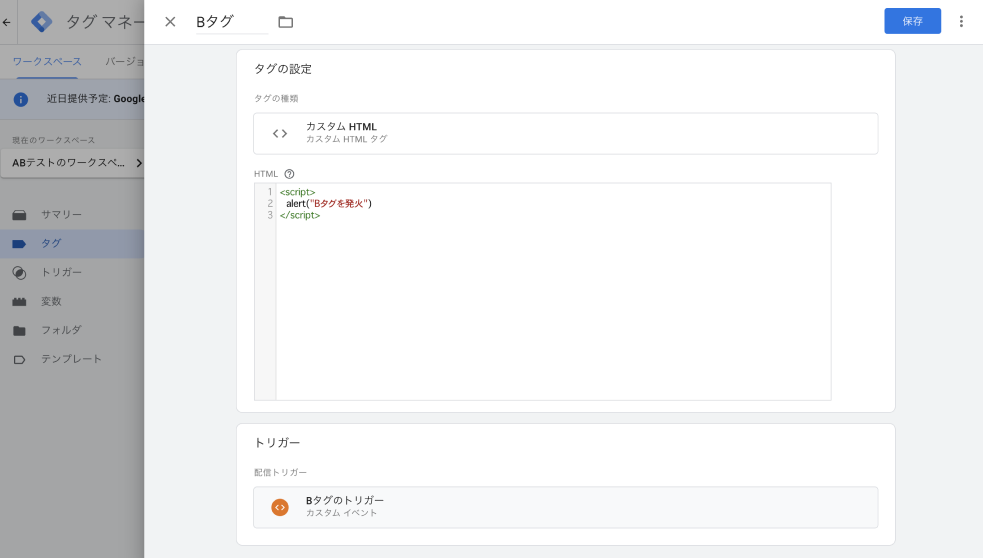
次に実際に比較したいタグの本体を実装していきます。
今回は、テストなので、タグの中身はAタグとBタグのとちらが発火したかわかるようにカスタムHTMLでalertを呼ぶ実装としました。
トリガーは先ほど設定したAタグ用のトリガーをそれぞれ設定してください。

Bタグに対しても同様の設定をします。

以上で設定周りは完了です。
プレビュー環境で動作確認
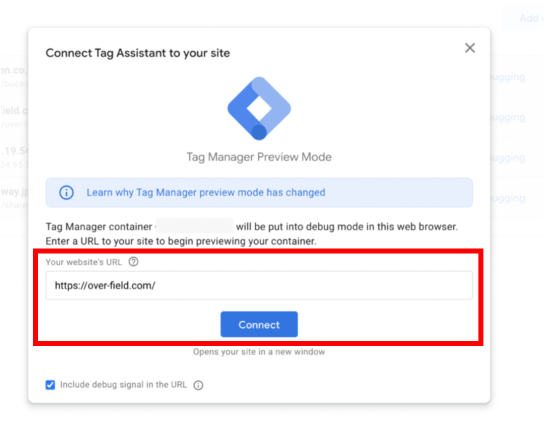
最後のプレビュー環境で正しく動作するか確認してみましょう。
GTMのメニューの右端にあるプレビューをクリックし、動作確認したいサイトのURLを入力します。


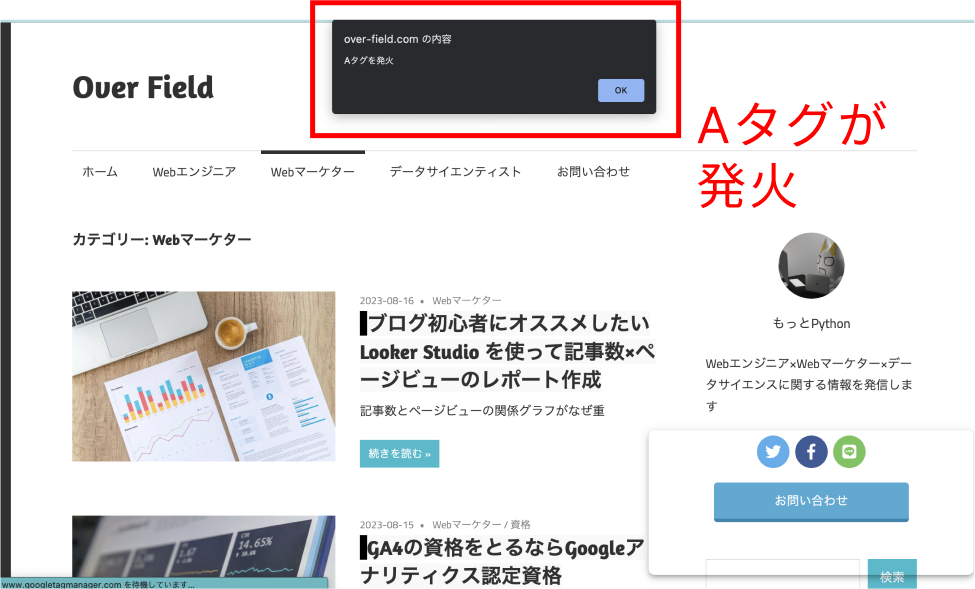
ページを遷移するたびにalertでAタグとBタグが発火することを確認できから完了です。
Aタグが発火する場合
Aタグで設定したalertが実行できていますね。

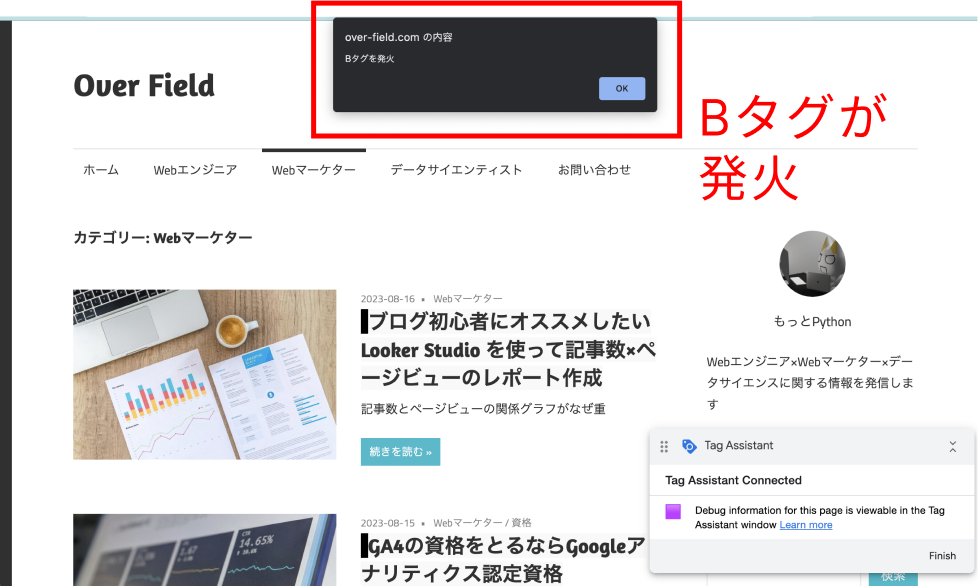
Bタグが発火する場合
同様に、Bタグで設定したalertが実行できていますね。

ABテスト終了時の作業
Aタグ、Bタグの内、不要になったタグの削除と、コントロールタグを削除して、コントロールタグに設定していたトリガーを、Aタグ、Bタグの内、残すことになったタグに移すことで、ABテストの終了時の処理も簡単に行うことができます。
まとめ
A/Bテストしたいタグの実装をそのままに、カスタムイベントを使ってA/Bテストを実施する方法を紹介しました。この方法を用いれば、AタグとBタグの中身をそのままに、トリガーの変更とコントロールタグを設置するだけでA/Bテストが可能になります。
今回は紹介から省いてますが、実際はどちらのタグの方が効果があるかといったコンバージョン(CV)の部分が抜けていますので、タグ内に評価する機能がない場合は、追加する必要がありますので注意してください。
本記事が参考になれば幸いです。