はじめに
今回は、WebフレームワークであるStreamlitを、Renderにデプロイする方法を紹介したいと思います。
全体の流れは以下になります。
- ローカル環境で、サンプルコードを実装して、実行する
- Githubにコードをアップロードする
- RenderにてGithubと連携を行い、アプリをデプロイする
- デプロイされたアプリを確認する
このページは以下の方を対象としています
- Renderの初心者である方
- PythonのWebフレームワークの知識が多少はある
- Render・Githubのアカウントは作成済みある。
Streamlitとは
Streamlitは、Pythonで実装されたオープンソースのWebアプリケーションのフレームワークです。
機械学習やデータサイエンス向けのグラフィカルなWebアプリを簡単に作成することができます。よく比較対象としてflaskやdjangoがありますが、これらの従来からあるフレームワークと比較してインタラクティブなダッシュボードやデータ分析アプリの作成に適してるのが特徴になります。


Renderとは
Rendoer.comは、統一されたクラウドプラットフォームで、ウェブサービス、静的サイト、Dockerコンテナなどを素早くデプロイできます。フルマネージドのPostgreSQLデータベースとRedisストレージを提供し、開発者向けのゼロDevOpsクラウドソリューションとして機能します。無料で使えてポートフォリオの公開用として最適なサービスです。


ローカル環境でコーディング
まずは、ローカルで動くアプリを作成していきます。
今回デプロイするアプリは公式サイトに公開されているサンプルコードを用います。

適当にフォルダを作成して、新規作成から、uber_pickups.pyファイルを作成します。コードは以下をコピペして貼り付けてください。
import streamlit as st
import pandas as pd
import numpy as np
st.title('Uber pickups in NYC')
DATE_COLUMN = 'date/time'
DATA_URL = ('https://s3-us-west-2.amazonaws.com/'
'streamlit-demo-data/uber-raw-data-sep14.csv.gz')
@st.cache_data
def load_data(nrows):
data = pd.read_csv(DATA_URL, nrows=nrows)
lowercase = lambda x: str(x).lower()
data.rename(lowercase, axis='columns', inplace=True)
data[DATE_COLUMN] = pd.to_datetime(data[DATE_COLUMN])
return data
data_load_state = st.text('Loading data...')
data = load_data(10000)
data_load_state.text("Done! (using st.cache_data)")
if st.checkbox('Show raw data'):
st.subheader('Raw data')
st.write(data)
st.subheader('Number of pickups by hour')
hist_values = np.histogram(data[DATE_COLUMN].dt.hour, bins=24, range=(0,24))[0]
st.bar_chart(hist_values)
# Some number in the range 0-23
hour_to_filter = st.slider('hour', 0, 23, 17)
filtered_data = data[data[DATE_COLUMN].dt.hour == hour_to_filter]
st.subheader('Map of all pickups at %s:00' % hour_to_filter)
st.map(filtered_data)
次にこのファイルが存在しているディレクトリにて、以下のコマンドを実行して、アプリが起動することを確認してください。
$ streamlit run uber_pickups.py実行できない場合は、streamlitがインストールされていないので、
$ pip install streamlit
などを実行した後、再度実行してみてください。

次に、streamlitをイストールするための設定ファイルを作成します。
ファイル名はrequirements.txtとし、ファイル内に以下を記述してください。
streamlitGithubの設定方法
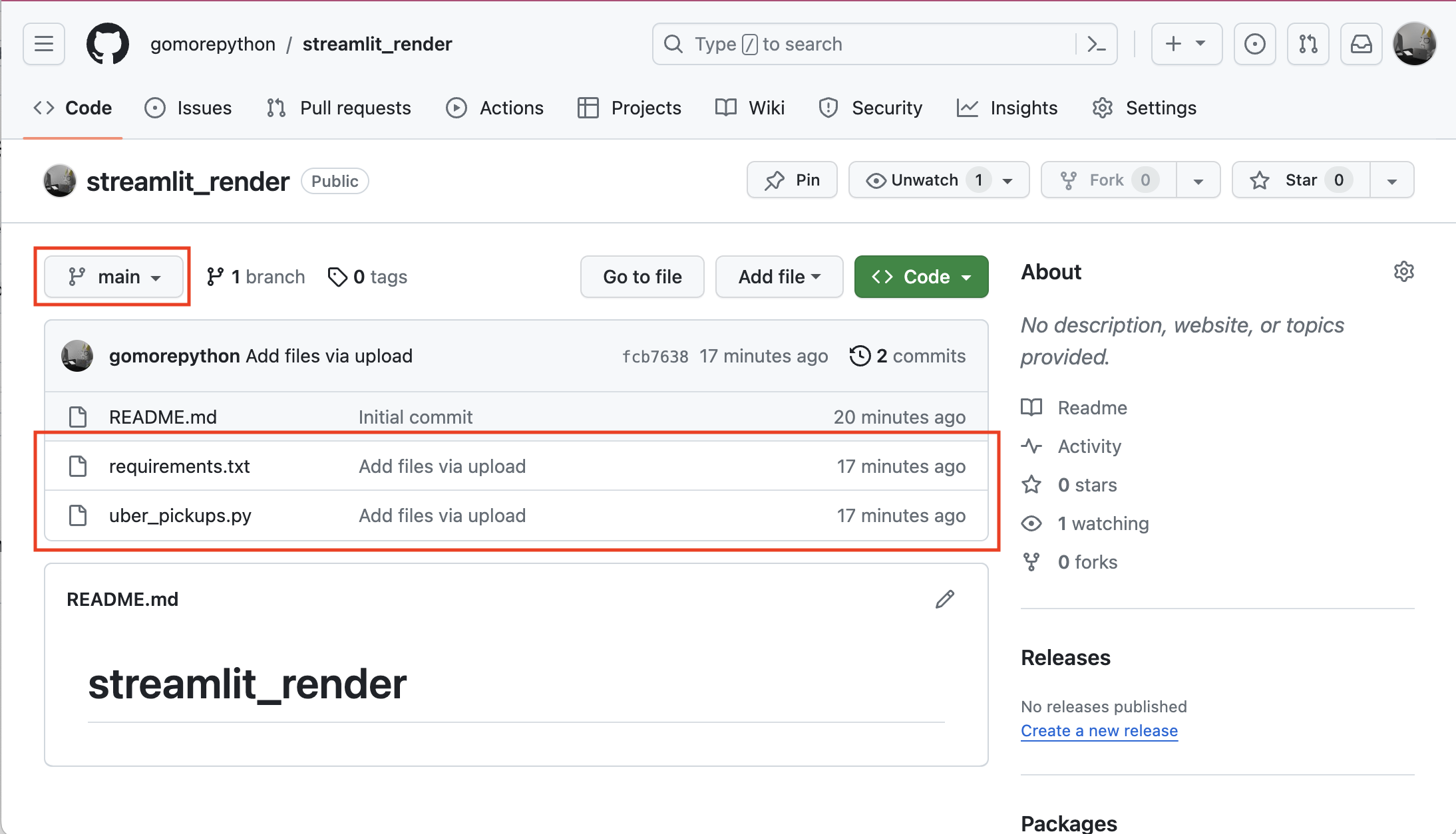
Githubに今回作成するアプリ専用のリポジトリを作成します。今回のリポジトリ名はstreamlit_renderとしました。
リポジトリの作成方法は以下を参考にしてください。

先ほどローカルで作成したプロジェクトをリポジトリにpushする必要がありますが、わからない場合は以下を参考にしてください。
https://www.sejuku.net/blog/70775
わからない場合は、ドラッグアンドドロップでもアップロード可能なのでお試しください。
最終的には下図のようにrequirements.txtとuber_pickups.pyがアップロードされている状態にします。

Renderの設定方法
次にアプリをデプロイするためにRenderの設定を行なっていきます。
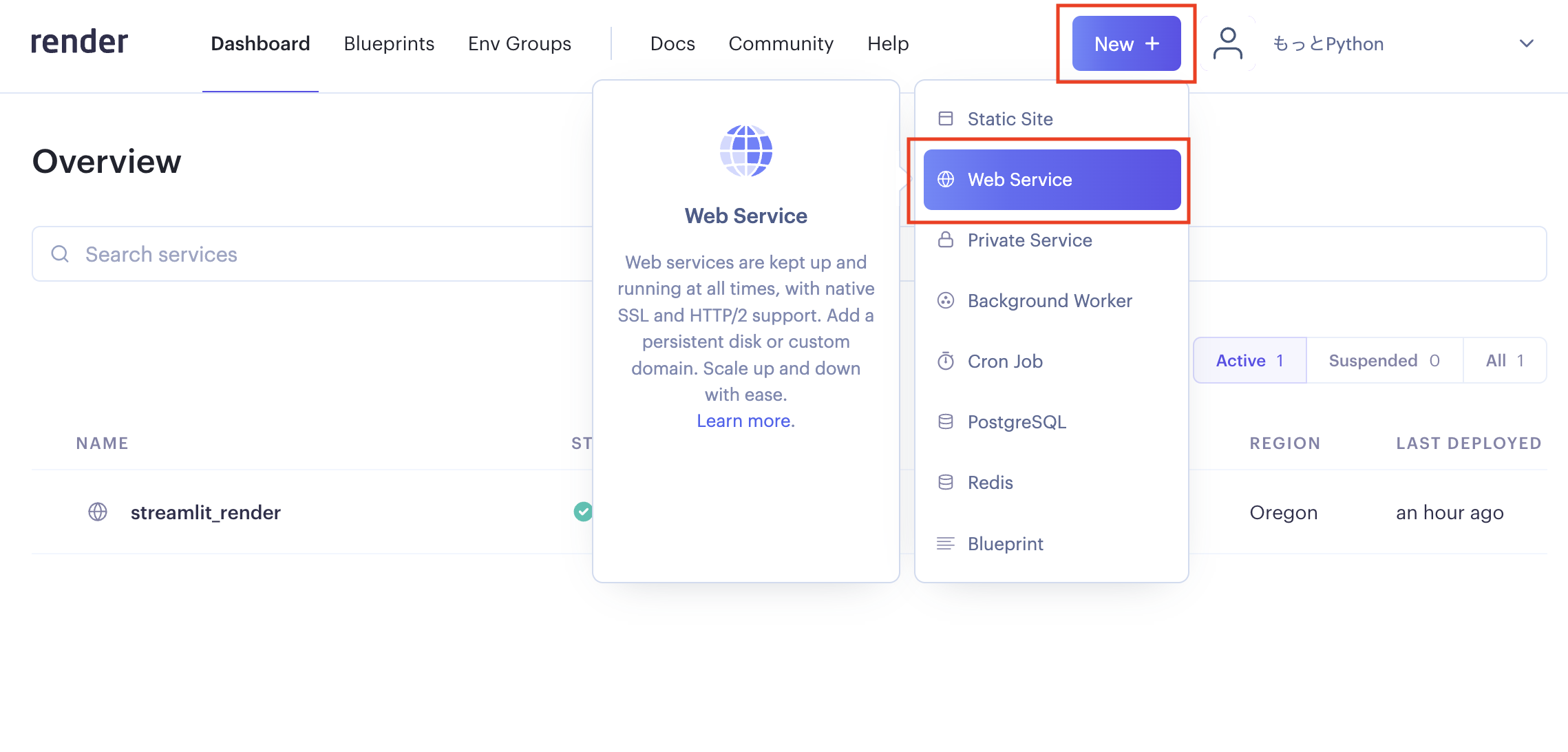
新規にプロジェクトを作成するためにNew>Web Serviceをクリックします。

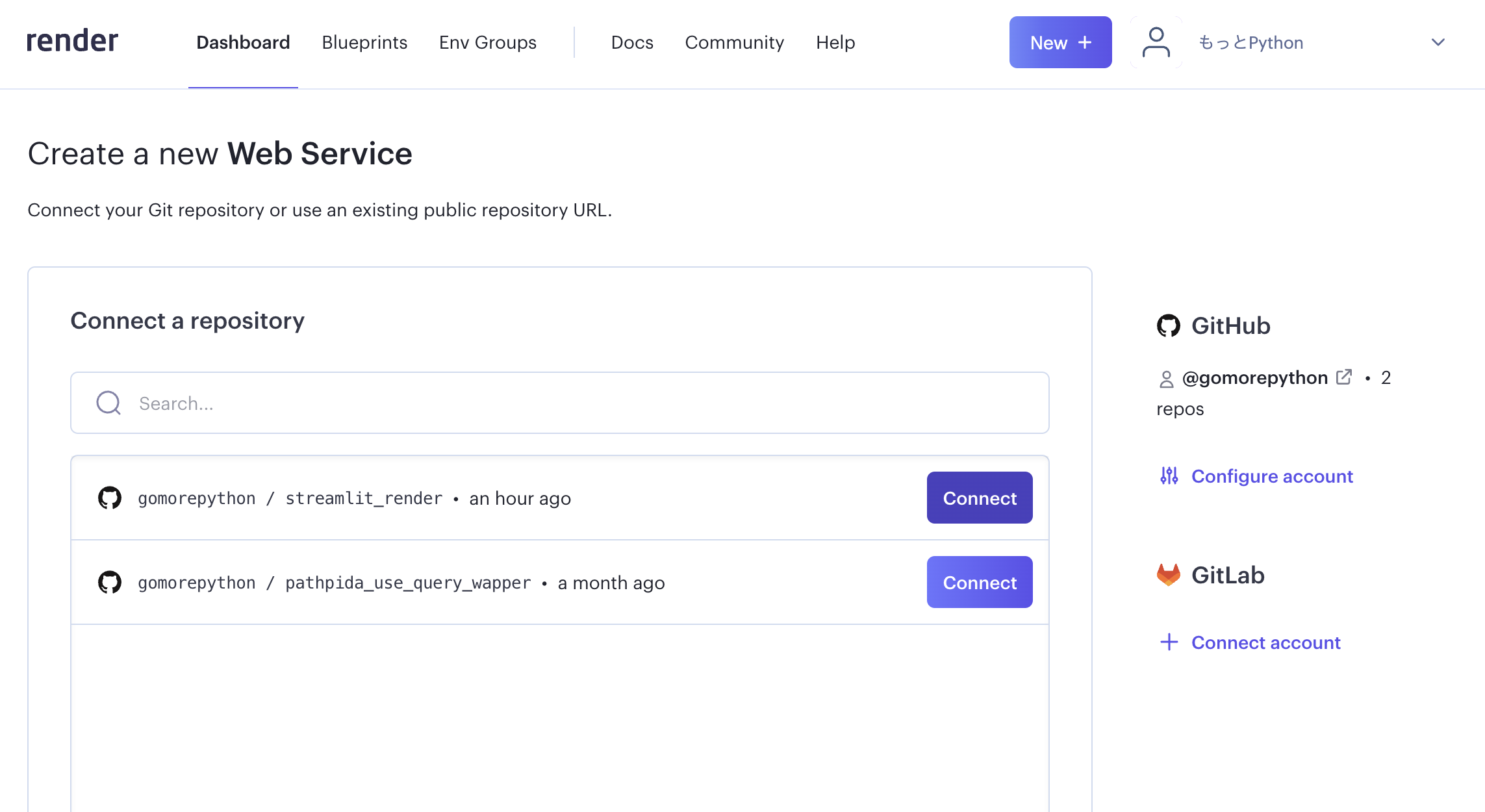
次に、先ほど作成したGithubのリポジトリと連携するために、Build and deploy from a Git repositoryを選択します。
 次に先ほど作成したリポジトリを選択します。
次に先ほど作成したリポジトリを選択します。

アプリ名は任意のものを設定し、ブランチはGithubと同じmainを、RuntimeはPython3を選択してください。

次に、streamlitをインストールするためのコマンドである、
$ pip install -r requirements.txt
はそのままにして、Start Commandには、ローカルでも使用した、起動コマンドを設定します。
$ streamlit run uber_pickups.py

以上でrenderの設定は完了です。
自動でデプロイが始まります。
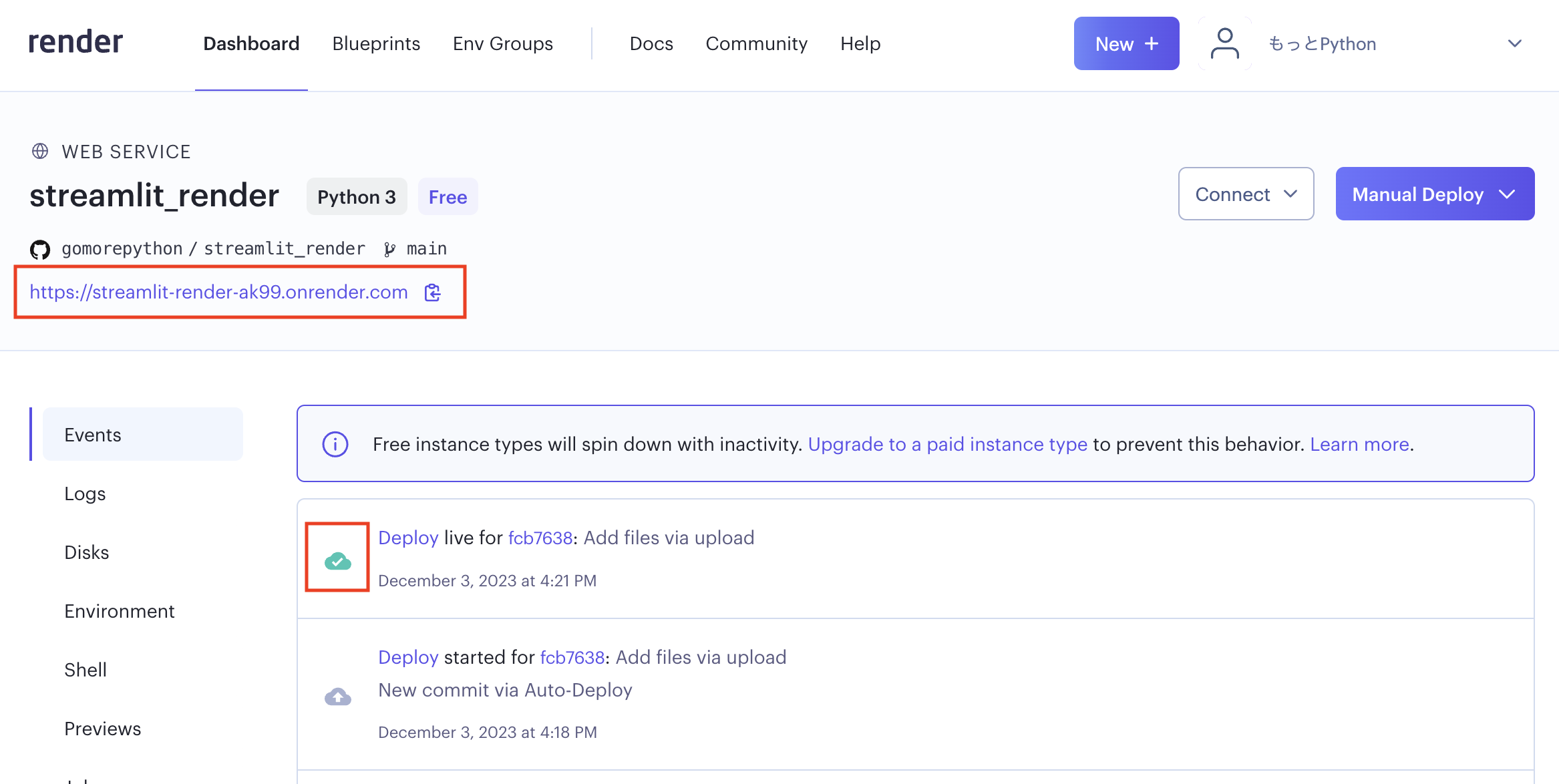
サーバーへのデプロイ完了を確認
デプロイに成功すると、左上にあるリンクからWebアプリを開くことができます。

実際にデプロイしたアプリが以下になります。

最後に
このプロジェクトでは、Streamlitを使用して簡単なWebアプリケーションを作成し、Renderを通じてクラウドにデプロイしました。
今回実装したコードはgithubにて公開していますので、参考にしてください。
また、Renderはエラー発生時の対応が困難なことが多いので、以下のページも参考にしてみてください。
https://over-field.com/engineer/580